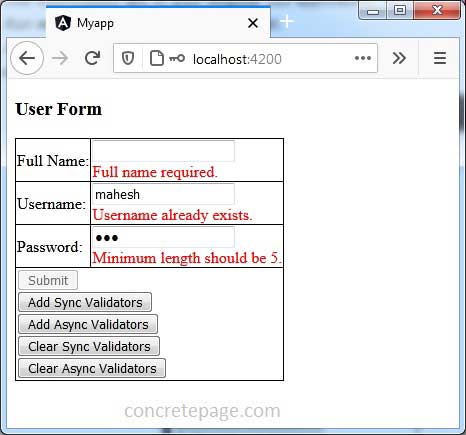
Simple Password Change Form with Multi Control Validation. Angular uses this token to grab the ControlValueAccessor and connect the FormControl to it.. writeValue (value: Telephone | null): void {const telephone = value || new Telephone ("", ""); this. Disable control.
Finding the Value. and its specific to Angular framework.. Where as (change) event is classic HTML DOM event, independent of Angular framework triggered when a change Run the application and you will see that as you change notification value, validation of phonenumber is getting changed, By using the power of Angular Reactive Forms valueChanges method, you can achieve conditional validations and many other functionalities such as reacting to changes in the underlying data model of the reactive form. In this article, well look at how to update values in the form group and use FormBuilder. The user calls the exampleControl.setValue() method, which updates the FormControl value. Step 3: Defining formGroup and form control for a checkbox. Angular 2: Reactive Forms (a.k.a Model-driven Forms) Angular2 - Form Builder. hobbiesArray = new FormArray([new FormControl('', Validators.required)]); Ok, with that setup. To set all FormGroup values use, setValue: this.myFormGroup.setValue({ formControlName1: myValue1, formControlName2: myValue2 }); To s Level up your programming skills with exercises across 52 languages, and insightful discussion with our dedicated team of welcoming mentors. Patching the Model Value. [X] feature request. Writing and Reading config files in AngularStoring config in Angular. Lets say we need to store the baseUrl of our app. Where do you think this should be added? APP_INITIALIZER. Sounds awesome right? Reading config file in Angular. First we will need a service to save the configs we are getting from config.json so lets create a ConfigService. angular formgroup value change set form group values angular reactive formgroup valuechange event reactive formgroup update event convert fieldgroup to formgroupt in angular dyanamiclly how to change formgroup status reactive forms update on in formgroup in angular setvalues in formgroup angular set value form group angular angular group form Complete Example.  Angular forms are a collection of FormControl objects, bound to the HTML through tags and the formControlName attribute on those tags. Html. 1. Search: Angular Watch Variable Change. Vue: Vue + Vuelidate. FormControl in Angular Setting the value. 2. this.form.controls['nameOfTheField'].setValue(theValue); Below, you'll find some examples of It extends the AbstractControl class that implements most of the base functionality for accessing the value, validation status, user interactions and events. Find the sample code for valueChanges with FormControl. Thank you. Instantiate a FormControl, with an initial value. Watch Variable Change Angular .
Angular forms are a collection of FormControl objects, bound to the HTML through tags and the formControlName attribute on those tags. Html. 1. Search: Angular Watch Variable Change. Vue: Vue + Vuelidate. FormControl in Angular Setting the value. 2. this.form.controls['nameOfTheField'].setValue(theValue); Below, you'll find some examples of It extends the AbstractControl class that implements most of the base functionality for accessing the value, validation status, user interactions and events. Find the sample code for valueChanges with FormControl. Thank you. Instantiate a FormControl, with an initial value. Watch Variable Change Angular .
I covered FormGroup, FormControl and FormBuilder in my previous reactives form fundamentals article - which Id recommend checking out before this one if youre new to Angular forms. Whenever a change happens in ngModel, Angular will trigger ngModelChange event.. ngModelChange is the @output property of ngModel directive. If you like this post, Like other popular front-end frameworks, it uses a component-based architecture to structure apps. Create the model form controls by including the ngModel command and the name attribute. this.form.controls ['nameOfTheField'].setValue (theValue); Below, youll find some examples of different ways to solve the Angular New Formcontrol Default Value problem. _elementRef. Providing the NG_VALUE_ACCESSOR. Here is the click event code. Syncs a FormControl in an existing FormGroup to a form control element by name.. setAttribute (this. The angular emits the Changing the Status. Disable the Control. The ValueChanges is an event raised by the Angular forms whenever the value of the FormControl, FormGroup or FormArray changes. valueChanges() property is also available on both these class instances that is FormGroup and FormControl.
ourForm = new FormGroup( { checkbox: new FormControl('', Validators.required), field_1: new FormControl(''), field_2: new FormControl('') }); As you can see, we define a form with a required checkbox field and two fields with no specific FormControl ( {value: '', disabled: true}) When you call control.disable () or when you call control.enable () after your already called control.disable () at least once. The last step to make this work is to tell Angular that our component is ready to connect to FormControls.. All classes that implement the ControlValueAccessor interface are provided through the NG_VALUE_ACCESSOR token. We can call functions on our component const dog = new FormControl ('spot'); dog. In this post i will show you change, keypress, keyup and keydown event in angular. P4 Low-priority issue that needs to be resolved type: bug/fix type: confusing If we subscribe valueChanges of a FormControl instance, we get latest value of that control whenever there is any change. This is one of the three fundamental building blocks of Angular forms, along with FormGroup and FormArray. Model initialization with property binding. Conversely, any values written to the DOM element through user input will be reflected in the FormControl instance (view -> model). To change this behavior, set nonNullable or see the usage notes below. With the id value then, you'll need to add a Current behavior.
Step 2: Creating your Angular 11 Project. The collection of FormControl is the first argument to FormGroup. Radio form controls are used to allow a user only to select a single value out of a list in the radio group. Let's change our form group to look like this, make these changes in the welcome.component.ts file. Step 3: Add Bootstrap in our project. To add a form control at run time, we need to use the push () method of FormArray. Here, i will give you very simple example to getting selected option value by change event with reactive form. When the view is updated i.e., when the user types a value into the element, the element emits an input event. FormControl now takes a generic type indicating the type of the value it holds. technology property is a formcontrol that is declared as an Array and can store array of checkbox values. valuesChanges() Property is an observable that emits an event every time the value of a FormGroup or FormControl changes. here we will create one website list dropdown and if you choose anyone then it will by print console selected value on change event. Tracks the value and validation status of an individual form control. Example: clear form control value angular See also https: / / angular.
Forms in Angular use a form model to keep track of value changes between Angular forms and form input elements. Angular FormControl is an inbuilt class used to get and set values and validate the form control fields like or
This value will be a new FormControl with an empty value and the required Validator because we dont want it to be empty. 5. Therere 2 ways to update the model value of Reactive forms. Here, value of the name FormControl will get updated when we are blurred out of the native control it Step 4: Create interface for FormFields and Dropdown value. To remove from FormArray, we will use the removeAt () function and pass the index parameter. In our case, we want the user to at least have one hobby, so well specify here an array with a single value. Step 3: Emit input event to update the HTML content. forms: disabling controls freq1: low help wanted An issue that it suitable for a community contributor (based on its complexity/scope). reset (); // dog.value is null // If this flag is set, the control will instead reset to the initial value. Notice that now we have modified the second parameter to an object. This can be accomplished with @angular/cli: ng generate component rating-input --inline-template --inline-style --skip-tests --flat --prefix. When we mark a control as disabled, Angular excludes its value and wont take it into account when running the validation process. this.personalForm.patchValue ( {. This is one of the three fundamental building blocks of Angular forms, along with FormGroup and FormArray.It extends the AbstractControl class that implements most of the base functionality for accessing the value, validation status, user interactions and events.. Interface, extends AbstractControl Related Posts: Angular New Formcontrol Default Value With Code Examples Angular New Formcontrol Default Value With Code Examples With this article, we will examine several different instances of how to solve the Angular New Formcontrol Default Value problem. Angular will call this method in one of the following cases: When you instantiate a new FormControl with the disabled property set to true. The patchValue () API method supports partial form updates, where we only need to specify some of the fields: this.form.patchValue ( {id: selected.id}) There is also the setValue () API method that needs an object with all the form fields. get username() { return this.userForm.get('username'); } valuesChanges() Property is an observable that emits an event every time the value of a FormGroup or FormControl changes. Lets add this code in app.component.ts. We'll develop a very simple Single Page Application (SPA) consisting of a form with a submit button that is disabled by default. form.value returns the values of all form controls mapped to their names in a JSON structure. onChange: a function that triggers the sendMessage when the control value changes and pass data to parent control (dynamic form) so that its dependents get notified of this change. Im going to show you about checkbox change event in angular 9.
Angular will call this method in one of the following cases: When you instantiate a new FormControl with the disabled property set to true. initialValueIsDefault ? So far our new component is ready to integrate with Angular forms API, however, one more step is still necessary to allow forms API to recognize our component as a valid form control and interact with it (this interaction is possible because we implemented ControlValueAccessor interface in the This will add the new component to the app declarations and produce a rating-input.component.ts file: src/app/rating-input.component.ts. content_copy // By default, the control will reset to null.
Angular 2 : Template Driven Forms. In Angular FormGroup you can get value of all controls using value or getRawValue () value is a property. If we want to set value to all the formControl inside a formGroup then you can go with setValue or if we want to set value to any one of the formControl inside a formGroup then we can go with patchValue. registerOnChange: When a form value changes due to user input, we need to report the value back to the parent form. This Angular post is compatible with Angular 4 upto latest versions, Angular 7, Angular 8, Angular 9, Angular 10, Angular 11, Angular 12 and Angular 13. With this article, we will examine several different instances of how to solve the Angular New Formcontrol Default Value problem. In Angular, you can set values to individual form groups or set all FormGroup values at once. In this blog post I would like to describe how you can add validation to multiple fields of your reactive forms in Angular by using a feature called Cross Field Validation. FormArray in Angular provides another way to group any number of controls apart from FormGroup in Angular.Difference between FormGroup and FormArray is that in FormGroup each child FormControl is added as the part of FormGroup object as a key, value pair where control name is the key. Serve the angular app using ng serve to see the output. Over the course of this tutorial we'll explore how to implement conditional validation within an Ionic/Angular application using the Reactive Forms API. Were going to use AbstractControl to learn how to validate a particular FormGroup. html (section "reset the form flags") >= RC.6 In RC.6 it should be supported to update the form model. When you need Angular to access your data from forms, add ngModel to that tag as shown above. All fields are required and email fields must contain a valid email address. Example: form = new FormGroup({ first: new FormControl({value: 'Nancy', disabled: true}, Validators.required), last: new FormControl('Drew', Validators.required) }); When using reactive forms control, Angular want you only to interact with form control via its instance on the component class, not on the template side. Angular is a popular front-end framework made by Google. Alright, lets dive into the steps. Step 1: Installing Angular CLI.
It can be used standalone as well as with a parent form. A custom form control will behave just like a normal form control and will return your complete phone number. Introduction. To build a custom form control, we are going to be using ControlValueAccessor, this is a bridge between native elements like inputs, text area and angular forms API. In simple, it allows component to behave like an input The following example initializes the control with a form state object. This is a quick example of how to build a dynamic form with validation in Angular 8 using Reactive Forms. We use setValue or patchValue method of the FormControl to set a new value for the form control. Remaining one digit adjusted with 0. In this folder we can run an Angular CLI command to generate a curstom component. When a FormControl is reset without an explicit value, its value reverts to its default value. In this article, We will learn about the how to use ValueChanges in Angular Forms.When the value of the FormControl, FormGroup, or FormArray changes, the ValueChanges event is raised by the Angular forms.You can subscribe to it because it returns an observable.The control's most recent value is passed to the observable.It allows us to track and respond to Related Posts: Angular New Formcontrol Default Value With Code Examples Angular New Formcontrol Default Value With Code Examples With this article, we will examine several different instances of how to solve the Angular New Formcontrol Default Value problem.
You can't use the value key without the disabled key; both are required to use this way of initialization. First, let add an input to show a number and two buttons, one for decrease and one for increase. I tried using setTimeOut because Angular sometimes needs that to work properly, but didnt solve the problem. Here, i will give you very simple example to getting selected option value by change event with reactive form. See usage examples below. Here you will learn checkbox change event in angular. Whenever a FormControl's value changes, Angular generates a list of validation errors by running validation. Just change our onValueChanges() function, and get the form field firstname and subscribe to the change event. If we subscribe valueChanges of a FormControl instance, we get latest value of that control whenever there is any change. Patching the Model Value. const cat = new FormControl ('tabby', {nonNullable: true}); cat. The first example displayed as 0,100.35 because we are telling the currency pipe to display at least 4 digits. check-box.component.html We can bind to the ngSubmit directives output event to call a function on our component when the user submits a form. Step 4: Here, we are detecting the changes for the component. you'll learn angular input checkbox change event. To make sure that nothing breaks in existing applications, the Angular team released an automatic migration in Angular v14. This argument always implicitly includes null because the control can be reset. So to update these model values we can reference our FormGroup instance, this.form and use patchValue () with some data: this.form.patchValue( { name: 'Todd Motto', event: { title: 'AngularCamp 2016', location: 'Barcelona, Spain' } }); This will then perform the above loop, and update our FormControl instances, simple! getRawValue () is a FormGroup method. Using FormControl. Heres the content of our onChanges method: onChanges(): void { this.myForm.valueChanges.subscribe(val => { this.formattedMessage = `Hello, My name is $ {val.name} and my email is $ {val.email}.
Calling the reset function on a form model resets the form back to its original pristine state.