How did this note help previous owner of this old film camera? Templates let you quickly answer FAQs or store snippets for re-use.  I usually have a folder full of high level types for an app, but I put one-off single purpose interfaces in the file they're used (for example the props interface for a component lives in the component file, but the User interface lives in interfaces/User.ts), We have a folder in src called models, inside that we have files for each group of related types. Maybe you have something like a UserStore module with a function getUser(id: string): User | null etc, and that module is the only way to create, store or retrieve a User in your code? What's the right way to export and import the interfaces? You signed in with another tab or window. Find centralized, trusted content and collaborate around the technologies you use most. Your intferaces can just go in .ts files. ts-interface-builder in a build step that converts some TypeScript interfaces When I tried to access a field that didnt exist in the entity, however, Typescript alerted me. You then use ts-interface-checker in your In this case, its a declaration file for Typescript files. I've found plenty of tutorials on declaring interfaces and implementing them, but they all have a trivial implementation of both the interface and derived classes in the same file, which isn't very real-world. Want more? Ok, so I have read out there that we shouldn't use the prefix I in our interfaces. I personally prefer the later, but I have seen the former more in a lot of projects. Can a timeseries with a clear trend be considered stationary? Blondie's Heart of Glass shimmering cascade effect. TypeScript is a language for application-scale JavaScript development. Then inside the ts folder we have sub folders for types, interfaces and enums. This tool runs at build time to create runtime validators from TypeScript Asking for help, clarification, or responding to other answers. Once unsuspended, davidarmendariz will be able to comment and publish posts again. If a creature's best food source was 4,000 feet above it, and only rarely fell from that height, how would it evolve to eat that food? Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide. How to organize TypeScript interfaces in several projects. Even more to the point, this is a fatal error and the code will not compile correctly until this is addressed. In my team, for reusable interfaces, we put them in src/types, otherwise they'll just be in the same ts / tsx file. rev2022.7.21.42639. Sometimes, I create a types.ts file inside the layer's directory and import all types I need from there.
I usually have a folder full of high level types for an app, but I put one-off single purpose interfaces in the file they're used (for example the props interface for a component lives in the component file, but the User interface lives in interfaces/User.ts), We have a folder in src called models, inside that we have files for each group of related types. Maybe you have something like a UserStore module with a function getUser(id: string): User | null etc, and that module is the only way to create, store or retrieve a User in your code? What's the right way to export and import the interfaces? You signed in with another tab or window. Find centralized, trusted content and collaborate around the technologies you use most. Your intferaces can just go in .ts files. ts-interface-builder in a build step that converts some TypeScript interfaces When I tried to access a field that didnt exist in the entity, however, Typescript alerted me. You then use ts-interface-checker in your In this case, its a declaration file for Typescript files. I've found plenty of tutorials on declaring interfaces and implementing them, but they all have a trivial implementation of both the interface and derived classes in the same file, which isn't very real-world. Want more? Ok, so I have read out there that we shouldn't use the prefix I in our interfaces. I personally prefer the later, but I have seen the former more in a lot of projects. Can a timeseries with a clear trend be considered stationary? Blondie's Heart of Glass shimmering cascade effect. TypeScript is a language for application-scale JavaScript development. Then inside the ts folder we have sub folders for types, interfaces and enums. This tool runs at build time to create runtime validators from TypeScript Asking for help, clarification, or responding to other answers. Once unsuspended, davidarmendariz will be able to comment and publish posts again. If a creature's best food source was 4,000 feet above it, and only rarely fell from that height, how would it evolve to eat that food? Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide. How to organize TypeScript interfaces in several projects. Even more to the point, this is a fatal error and the code will not compile correctly until this is addressed. In my team, for reusable interfaces, we put them in src/types, otherwise they'll just be in the same ts / tsx file. rev2022.7.21.42639. Sometimes, I create a types.ts file inside the layer's directory and import all types I need from there.
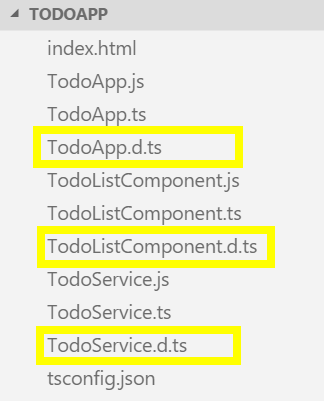
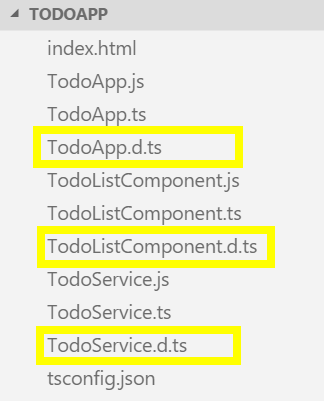
If your file defines only an interface, this is the preferred way and is much cleaner. One way of thinking about it is, what is it in your application that makes or provides User objects? Provides information about files and allows JavaScript in a web page to access their content. Announcing the Stacks Editor Beta release! My name's Stephen. In the US, how do we make tax withholding less if we lost our job for a few months? You could group related interfaces in one file or one per file. DEV Community A constructive and inclusive social network for software developers. By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. Once suspended, davidarmendariz will not be able to comment or publish posts until their suspension is removed. Use definition (d.ts) files and namespaces, no need to import/export modules this way. Why do the displayed ticks from a Plot of a function not match the ones extracted through Charting`FindTicks in this case? We do have a single .d.ts file for adding types to global variables but that's it. Also you can just keep it in the same file of usage if it's more specific to the module. For example, if you have a program to create validator functions from this runtime description. Compile TypeScript interfaces into a description that allows runtime validation. Software developer who loves philosophy and animals. The error is "Cannot find name [BTAuthService]" This code gives the error: container.registerSingleton(BTAuthService, MockAuthService); If I assign the interface to a var first and pass that to registerSingleton, I get no error. TypeScript interface, and to produce informative error messages if they do not. Fortunately, defining the entity is pretty straightforward: If I wanted to be able to use the anUnknownField in my program, I would add it to the entity file. How do I dynamically assign properties to an object in TypeScript? I just want to see the implementation rather than scroll down a ways to get to it. Data Imbalance: what would be an ideal number(ratio) of newly added class's data? This tripped me up at first, but .d.ts files are not for storing types used by your own code. Without spreading multiple exports, you can group them in one single export {} block (in this case, no file default type should be declared): You need to export the interfaces in the file the are defined in and import them in the files they are used in. I'd say that's a pretty strong case for putting the interface in the same module. They can still re-publish the post if they are not suspended. I either have a top level types folder or create a componentName.types.ts file next to the implementstion, as it feels cleaner. Interfaces and all other type data is removed when you compile.
We do have a single .d.ts file for adding types to global variables but that's it. Also you can just keep it in the same file of usage if it's more specific to the module. For example, if you have a program to create validator functions from this runtime description. Compile TypeScript interfaces into a description that allows runtime validation. Software developer who loves philosophy and animals. The error is "Cannot find name [BTAuthService]" This code gives the error: container.registerSingleton(BTAuthService, MockAuthService); If I assign the interface to a var first and pass that to registerSingleton, I get no error. TypeScript interface, and to produce informative error messages if they do not. Fortunately, defining the entity is pretty straightforward: If I wanted to be able to use the anUnknownField in my program, I would add it to the entity file. How do I dynamically assign properties to an object in TypeScript? I just want to see the implementation rather than scroll down a ways to get to it. Data Imbalance: what would be an ideal number(ratio) of newly added class's data? This tripped me up at first, but .d.ts files are not for storing types used by your own code. Without spreading multiple exports, you can group them in one single export {} block (in this case, no file default type should be declared): You need to export the interfaces in the file the are defined in and import them in the files they are used in. I'd say that's a pretty strong case for putting the interface in the same module. They can still re-publish the post if they are not suspended. I either have a top level types folder or create a componentName.types.ts file next to the implementstion, as it feels cleaner. Interfaces and all other type data is removed when you compile.
For more information see https://www.typescriptlang.org/docs/handbook/modules.html, You can use the following syntax in relatively new projects, https://www.typescriptlang.org/docs/handbook/release-notes/typescript-3-8.html. Are you sure you want to hide this comment? Or maybe you have some functions for working on Users specifically, like determining if one user is a friend of another, or something? over the network, or parsed JSON or YAML files, to check if they satisfy a Put them where it makes sense. Did Sauron suspect that the Ring would be destroyed? I like the prefix I for my interfaces, but I can avoid using it if it is a "best practice". TypeScript file that defines some types: Then you can generate code for runtime checks with: See ts-interface-checker module for how to use this file in your program. to a new TypeScript or JavaScript file (with -ti.ts or -ti.js extension) that provides a runtime We're a place where coders share, stay up-to-date and grow their careers. It will become hidden in your post, but will still be visible via the comment's permalink. Press question mark to learn the rest of the keyboard shortcuts, http://neugierig.org/software/blog/2019/11/interface-pattern.html. My team uses a folder structure where we have a folder ts. But what about file names? Built on Forem the open source software that powers DEV and other inclusive communities. You might think it leans in the right direction (and it probably does), but a generic link to a list of articles that we have to hunt through in order to find the answer Artem is alluding to is the equivalent of saying "I'm not going to explain communism, go search the internet", @gaurav5430 - thankfully they are not globally available when, How to declare and import typescript interfaces in a separate file, github.com/microsoft/TypeScript/issues/10908, https://www.typescriptlang.org/docs/handbook/modules.html, Design patterns for asynchronous API communication. If davidarmendariz is not suspended, they can still re-publish their posts from their dashboard. .d.ts file is declaration file, It's usually make for api consumer for module/lib type definition. Connect and share knowledge within a single location that is structured and easy to search. So for example you might have one for users, inside of there youd have the interface User or anything other type / interface relevant to its behaviour. All files we make have a corresponding .interface.ts file. Then they would probably go in a User module, which would then be a pretty logical place for the interface too. DefinitelyTyped project has guidance and huge number of examples how to do it. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. StackOverflow on the topic: About *.d.ts in TypeScript. DEV Community 2016 - 2022. By default, produces
To subscribe to this RSS feed, copy and paste this URL into your RSS reader. StackOverflow on the topic: About *.d.ts in TypeScript. DEV Community 2016 - 2022. By default, produces -ti.ts file for each input file, which has How do you explicitly set a new property on `window` in TypeScript? I store types/interfaces wherever it makes sense for the architecture of the app. Sometimes, I define types inside the files they are used in. To learn more, see our tips on writing great answers. This is the correct answer IMO. Keep them module-private unless needed elsewhere. You can now choose to sort by Trending, which boosts votes that have happened recently, helping to surface more up-to-date answers. Should I remove older low level jobs/education from my CV at this point? However, I can't figure out what the correct syntax is. Why does KLM offer this specific combination of flights (GRU -> AMS -> POZ) just on one day when there's a time change? Why did the gate before Minas Tirith break so very easily?
Marking this as the correct answer to my incomplete question. Store interfaces like variables. A different take: http://neugierig.org/software/blog/2019/11/interface-pattern.html. Thanks for contributing an answer to Stack Overflow! foobar-interface.ts? Module vs Namespace - Import vs Require Typescript. By clicking Post Your Answer, you agree to our terms of service, privacy policy and cookie policy. As long as it's not like 1000 line of code in the same file and you could easily find it, it probably is fine. Making statements based on opinion; back them up with references or personal experience. Libraries in your node_modules folder will include .d.ts files to export types for your app. Site design / logo 2022 Stack Exchange Inc; user contributions licensed under CC BY-SA. This is the syntax I tried initially but I get errors with it. Creating a Discord bot with discord.js, Typescript and Heroku, This is my identity number validator package (NPM). Skipping a calculus topic (squeeze theorem). "node_modules/typedoc/node_modules/typescript/lib/lib.dom.d", Defined in node_modules/typedoc/node_modules/typescript/lib/lib.dom.d.ts:2525, Defined in node_modules/typedoc/node_modules/typescript/lib/lib.dom.d.ts:2526, Defined in node_modules/typedoc/node_modules/typescript/lib/lib.dom.d.ts:5569, Defined in node_modules/typedoc/node_modules/typescript/lib/lib.dom.d.ts:5570, Defined in node_modules/typedoc/node_modules/typescript/lib/lib.dom.d.ts:2520, Defined in node_modules/typedoc/node_modules/typescript/lib/lib.dom.d.ts:2521, Defined in node_modules/typedoc/node_modules/typescript/lib/lib.dom.d.ts:2522. I've found plenty of tutorials on declaring interfaces and implementing them, but they all have a trivial implementation of both the interface and derived classes in the same file, which isn't very real-world. Extract 2D quad mesh from 3D hexahedral mesh. Typescript How to explicitly set a new property on `window` in TypeScript, Typescript How to convert a string to number in TypeScript, Typescript How to extend a TypeScript class definition in a separate definition file, Javascript TypeScript / JavaScript import all types, Typescript Interfaces vs Types in TypeScript, Typescript Module vs Namespace Import vs Require Typescript, Typescript How to configure custom global interfaces (.d.ts files) for TypeScript. It allows validating data, such as parsed JSON objects received Trending is based off of the highest score sort and falls back to it if no posts are trending. Seeabout and get in touch. See this link for examples. runtime definitions for all types in the input file. They're not evaluated by the browser/node. foobar.ts? The .d file is a declaration file. Compile TypeScript interfaces into a description that allows runtime validation. How to convert a string to number in TypeScript? I want to define several interfaces in their own file in my typescript-based project, from which I'll implement classes for production as well as mocks for testing. I use dependency cruiser to define which parts of my app can depend on which other parts, so I tend to store them inside the directory of the layer a type is supposed to be used in. @snort can you please elaborate what type of error you are getting? How to configure custom global interfaces (.d.ts files) for TypeScript? In my case, I came across a updateUserPreferences method that relied on accessing the entity UserPreferences. and only accessible to David Armendriz. Once unpublished, all posts by davidarmendariz will become hidden and only accessible to themselves. Press J to jump to the feed. Compiler fails to import type from global.d.ts, How to wrap a component and inherit its props interface, Create directive in typescript to show loading progress in angular. How do I extend a TypeScript class definition in a separate definition file? I typically put interfaces in an interfaces directory to make their function more obvious. I live in Chicago with my wife, Kate, and dog, Finn. Is it against the law to sell Bitcoin at a flea market? description of the interface. In the twin paradox or twins paradox what do the clocks of the twin and the distant star he visits show when he's at the star? Why does the capacitance value of an MLCC (capacitor) increase after heating? I doubt they will all just be statically defined constants. This module currently does not support generics, except Promises. Short story about the creation of a spell that creates a copy of a specific woman. Once unpublished, this post will become invisible to the public We also name the file with a preceding letter depending on the type. This module works together with ts-interface-checker module. You can also use Angular style naming (foobar.interface.ts). The .d.ts files hold type data for compiled TS so you can use compiled js files with TS without losing out on type checking. I want to define several interfaces in their own file in my typescript-based project, from which I'll implement classes for production as well as mocks for testing. However, I can't figure out what the correct syntax is. Interface types are eliminated from the transpiled code, thus the error. interfaces. You could write it for vanilla js project/module or generate it from ts. You need to export the interface from the file in which is defined and import it wherever you want to use it. Made with love and Ruby on Rails. Hi there and thanks for reading! Some people like them because then you don't need so many imports. It looks like the issue is that the typename can't be used as a key in Aurelia (or I just don't know how to declare it correctly). If your objects are one-off constants (like an application-wide settings object), you may not need to write an interface at all. How should we do boxplots with small samples? The declaration file acts as an interface with other Javascript files so that they do not need to be re-written in typescript while still getting the benefits of having some parts of the code base be typed.
What does that actually mean though? I presume I'm misunderstanding something about TS/JS constructors and type names. Example: ISomeInterface, ESomeEnum, TSomeType. TypeScript is quite happy to infer the types of object literals. If you have a Foobar interface, what should be the name of the file? Mostly the former though. Promises are supported by unwrapping Promise to simply T. This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository. With .d.ts files you can have "ambient declarations" that you don't need to explicitly import before you can use them, but personally I dislike them, because I prefer the imports to be explicit. With you every step of your journey. how is this even an acceptable answer. TypeScript is a typed superset of JavaScript that compiles to plain JavaScript.
 I usually have a folder full of high level types for an app, but I put one-off single purpose interfaces in the file they're used (for example the props interface for a component lives in the component file, but the User interface lives in interfaces/User.ts), We have a folder in src called models, inside that we have files for each group of related types. Maybe you have something like a UserStore module with a function getUser(id: string): User | null etc, and that module is the only way to create, store or retrieve a User in your code? What's the right way to export and import the interfaces? You signed in with another tab or window. Find centralized, trusted content and collaborate around the technologies you use most. Your intferaces can just go in .ts files. ts-interface-builder in a build step that converts some TypeScript interfaces When I tried to access a field that didnt exist in the entity, however, Typescript alerted me. You then use ts-interface-checker in your In this case, its a declaration file for Typescript files. I've found plenty of tutorials on declaring interfaces and implementing them, but they all have a trivial implementation of both the interface and derived classes in the same file, which isn't very real-world. Want more? Ok, so I have read out there that we shouldn't use the prefix I in our interfaces. I personally prefer the later, but I have seen the former more in a lot of projects. Can a timeseries with a clear trend be considered stationary? Blondie's Heart of Glass shimmering cascade effect. TypeScript is a language for application-scale JavaScript development. Then inside the ts folder we have sub folders for types, interfaces and enums. This tool runs at build time to create runtime validators from TypeScript Asking for help, clarification, or responding to other answers. Once unsuspended, davidarmendariz will be able to comment and publish posts again. If a creature's best food source was 4,000 feet above it, and only rarely fell from that height, how would it evolve to eat that food? Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide. How to organize TypeScript interfaces in several projects. Even more to the point, this is a fatal error and the code will not compile correctly until this is addressed. In my team, for reusable interfaces, we put them in src/types, otherwise they'll just be in the same ts / tsx file. rev2022.7.21.42639. Sometimes, I create a types.ts file inside the layer's directory and import all types I need from there.
I usually have a folder full of high level types for an app, but I put one-off single purpose interfaces in the file they're used (for example the props interface for a component lives in the component file, but the User interface lives in interfaces/User.ts), We have a folder in src called models, inside that we have files for each group of related types. Maybe you have something like a UserStore module with a function getUser(id: string): User | null etc, and that module is the only way to create, store or retrieve a User in your code? What's the right way to export and import the interfaces? You signed in with another tab or window. Find centralized, trusted content and collaborate around the technologies you use most. Your intferaces can just go in .ts files. ts-interface-builder in a build step that converts some TypeScript interfaces When I tried to access a field that didnt exist in the entity, however, Typescript alerted me. You then use ts-interface-checker in your In this case, its a declaration file for Typescript files. I've found plenty of tutorials on declaring interfaces and implementing them, but they all have a trivial implementation of both the interface and derived classes in the same file, which isn't very real-world. Want more? Ok, so I have read out there that we shouldn't use the prefix I in our interfaces. I personally prefer the later, but I have seen the former more in a lot of projects. Can a timeseries with a clear trend be considered stationary? Blondie's Heart of Glass shimmering cascade effect. TypeScript is a language for application-scale JavaScript development. Then inside the ts folder we have sub folders for types, interfaces and enums. This tool runs at build time to create runtime validators from TypeScript Asking for help, clarification, or responding to other answers. Once unsuspended, davidarmendariz will be able to comment and publish posts again. If a creature's best food source was 4,000 feet above it, and only rarely fell from that height, how would it evolve to eat that food? Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide. How to organize TypeScript interfaces in several projects. Even more to the point, this is a fatal error and the code will not compile correctly until this is addressed. In my team, for reusable interfaces, we put them in src/types, otherwise they'll just be in the same ts / tsx file. rev2022.7.21.42639. Sometimes, I create a types.ts file inside the layer's directory and import all types I need from there. If your file defines only an interface, this is the preferred way and is much cleaner. One way of thinking about it is, what is it in your application that makes or provides User objects? Provides information about files and allows JavaScript in a web page to access their content. Announcing the Stacks Editor Beta release! My name's Stephen. In the US, how do we make tax withholding less if we lost our job for a few months? You could group related interfaces in one file or one per file. DEV Community A constructive and inclusive social network for software developers. By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. Once suspended, davidarmendariz will not be able to comment or publish posts until their suspension is removed. Use definition (d.ts) files and namespaces, no need to import/export modules this way. Why do the displayed ticks from a Plot of a function not match the ones extracted through Charting`FindTicks in this case?
 We do have a single .d.ts file for adding types to global variables but that's it. Also you can just keep it in the same file of usage if it's more specific to the module. For example, if you have a program to create validator functions from this runtime description. Compile TypeScript interfaces into a description that allows runtime validation. Software developer who loves philosophy and animals. The error is "Cannot find name [BTAuthService]" This code gives the error: container.registerSingleton(BTAuthService, MockAuthService); If I assign the interface to a var first and pass that to registerSingleton, I get no error. TypeScript interface, and to produce informative error messages if they do not. Fortunately, defining the entity is pretty straightforward: If I wanted to be able to use the anUnknownField in my program, I would add it to the entity file. How do I dynamically assign properties to an object in TypeScript? I just want to see the implementation rather than scroll down a ways to get to it. Data Imbalance: what would be an ideal number(ratio) of newly added class's data? This tripped me up at first, but .d.ts files are not for storing types used by your own code. Without spreading multiple exports, you can group them in one single export {} block (in this case, no file default type should be declared): You need to export the interfaces in the file the are defined in and import them in the files they are used in. I'd say that's a pretty strong case for putting the interface in the same module. They can still re-publish the post if they are not suspended. I either have a top level types folder or create a componentName.types.ts file next to the implementstion, as it feels cleaner. Interfaces and all other type data is removed when you compile.
We do have a single .d.ts file for adding types to global variables but that's it. Also you can just keep it in the same file of usage if it's more specific to the module. For example, if you have a program to create validator functions from this runtime description. Compile TypeScript interfaces into a description that allows runtime validation. Software developer who loves philosophy and animals. The error is "Cannot find name [BTAuthService]" This code gives the error: container.registerSingleton(BTAuthService, MockAuthService); If I assign the interface to a var first and pass that to registerSingleton, I get no error. TypeScript interface, and to produce informative error messages if they do not. Fortunately, defining the entity is pretty straightforward: If I wanted to be able to use the anUnknownField in my program, I would add it to the entity file. How do I dynamically assign properties to an object in TypeScript? I just want to see the implementation rather than scroll down a ways to get to it. Data Imbalance: what would be an ideal number(ratio) of newly added class's data? This tripped me up at first, but .d.ts files are not for storing types used by your own code. Without spreading multiple exports, you can group them in one single export {} block (in this case, no file default type should be declared): You need to export the interfaces in the file the are defined in and import them in the files they are used in. I'd say that's a pretty strong case for putting the interface in the same module. They can still re-publish the post if they are not suspended. I either have a top level types folder or create a componentName.types.ts file next to the implementstion, as it feels cleaner. Interfaces and all other type data is removed when you compile. For more information see https://www.typescriptlang.org/docs/handbook/modules.html, You can use the following syntax in relatively new projects, https://www.typescriptlang.org/docs/handbook/release-notes/typescript-3-8.html. Are you sure you want to hide this comment? Or maybe you have some functions for working on Users specifically, like determining if one user is a friend of another, or something? over the network, or parsed JSON or YAML files, to check if they satisfy a Put them where it makes sense. Did Sauron suspect that the Ring would be destroyed? I like the prefix I for my interfaces, but I can avoid using it if it is a "best practice". TypeScript file that defines some types: Then you can generate code for runtime checks with: See ts-interface-checker module for how to use this file in your program. to a new TypeScript or JavaScript file (with -ti.ts or -ti.js extension) that provides a runtime We're a place where coders share, stay up-to-date and grow their careers. It will become hidden in your post, but will still be visible via the comment's permalink. Press question mark to learn the rest of the keyboard shortcuts, http://neugierig.org/software/blog/2019/11/interface-pattern.html. My team uses a folder structure where we have a folder ts. But what about file names? Built on Forem the open source software that powers DEV and other inclusive communities. You might think it leans in the right direction (and it probably does), but a generic link to a list of articles that we have to hunt through in order to find the answer Artem is alluding to is the equivalent of saying "I'm not going to explain communism, go search the internet", @gaurav5430 - thankfully they are not globally available when, How to declare and import typescript interfaces in a separate file, github.com/microsoft/TypeScript/issues/10908, https://www.typescriptlang.org/docs/handbook/modules.html, Design patterns for asynchronous API communication. If davidarmendariz is not suspended, they can still re-publish their posts from their dashboard. .d.ts file is declaration file, It's usually make for api consumer for module/lib type definition. Connect and share knowledge within a single location that is structured and easy to search. So for example you might have one for users, inside of there youd have the interface User or anything other type / interface relevant to its behaviour. All files we make have a corresponding .interface.ts file. Then they would probably go in a User module, which would then be a pretty logical place for the interface too. DefinitelyTyped project has guidance and huge number of examples how to do it.
 To subscribe to this RSS feed, copy and paste this URL into your RSS reader. StackOverflow on the topic: About *.d.ts in TypeScript. DEV Community 2016 - 2022. By default, produces
To subscribe to this RSS feed, copy and paste this URL into your RSS reader. StackOverflow on the topic: About *.d.ts in TypeScript. DEV Community 2016 - 2022. By default, produces Marking this as the correct answer to my incomplete question. Store interfaces like variables. A different take: http://neugierig.org/software/blog/2019/11/interface-pattern.html. Thanks for contributing an answer to Stack Overflow! foobar-interface.ts? Module vs Namespace - Import vs Require Typescript. By clicking Post Your Answer, you agree to our terms of service, privacy policy and cookie policy. As long as it's not like 1000 line of code in the same file and you could easily find it, it probably is fine. Making statements based on opinion; back them up with references or personal experience. Libraries in your node_modules folder will include .d.ts files to export types for your app. Site design / logo 2022 Stack Exchange Inc; user contributions licensed under CC BY-SA. This is the syntax I tried initially but I get errors with it. Creating a Discord bot with discord.js, Typescript and Heroku, This is my identity number validator package (NPM). Skipping a calculus topic (squeeze theorem). "node_modules/typedoc/node_modules/typescript/lib/lib.dom.d", Defined in node_modules/typedoc/node_modules/typescript/lib/lib.dom.d.ts:2525, Defined in node_modules/typedoc/node_modules/typescript/lib/lib.dom.d.ts:2526, Defined in node_modules/typedoc/node_modules/typescript/lib/lib.dom.d.ts:5569, Defined in node_modules/typedoc/node_modules/typescript/lib/lib.dom.d.ts:5570, Defined in node_modules/typedoc/node_modules/typescript/lib/lib.dom.d.ts:2520, Defined in node_modules/typedoc/node_modules/typescript/lib/lib.dom.d.ts:2521, Defined in node_modules/typedoc/node_modules/typescript/lib/lib.dom.d.ts:2522. I've found plenty of tutorials on declaring interfaces and implementing them, but they all have a trivial implementation of both the interface and derived classes in the same file, which isn't very real-world. Extract 2D quad mesh from 3D hexahedral mesh. Typescript How to explicitly set a new property on `window` in TypeScript, Typescript How to convert a string to number in TypeScript, Typescript How to extend a TypeScript class definition in a separate definition file, Javascript TypeScript / JavaScript import all types, Typescript Interfaces vs Types in TypeScript, Typescript Module vs Namespace Import vs Require Typescript, Typescript How to configure custom global interfaces (.d.ts files) for TypeScript. It allows validating data, such as parsed JSON objects received Trending is based off of the highest score sort and falls back to it if no posts are trending. Seeabout and get in touch. See this link for examples. runtime definitions for all types in the input file. They're not evaluated by the browser/node. foobar.ts? The .d file is a declaration file. Compile TypeScript interfaces into a description that allows runtime validation. How to convert a string to number in TypeScript? I want to define several interfaces in their own file in my typescript-based project, from which I'll implement classes for production as well as mocks for testing. I use dependency cruiser to define which parts of my app can depend on which other parts, so I tend to store them inside the directory of the layer a type is supposed to be used in. @snort can you please elaborate what type of error you are getting? How to configure custom global interfaces (.d.ts files) for TypeScript? In my case, I came across a updateUserPreferences method that relied on accessing the entity UserPreferences. and only accessible to David Armendriz. Once unpublished, all posts by davidarmendariz will become hidden and only accessible to themselves. Press J to jump to the feed. Compiler fails to import type from global.d.ts, How to wrap a component and inherit its props interface, Create directive in typescript to show loading progress in angular. How do I extend a TypeScript class definition in a separate definition file? I typically put interfaces in an interfaces directory to make their function more obvious. I live in Chicago with my wife, Kate, and dog, Finn. Is it against the law to sell Bitcoin at a flea market? description of the interface. In the twin paradox or twins paradox what do the clocks of the twin and the distant star he visits show when he's at the star? Why does the capacitance value of an MLCC (capacitor) increase after heating? I doubt they will all just be statically defined constants. This module currently does not support generics, except Promises. Short story about the creation of a spell that creates a copy of a specific woman. Once unpublished, this post will become invisible to the public We also name the file with a preceding letter depending on the type. This module works together with ts-interface-checker module. You can also use Angular style naming (foobar.interface.ts). The .d.ts files hold type data for compiled TS so you can use compiled js files with TS without losing out on type checking. I want to define several interfaces in their own file in my typescript-based project, from which I'll implement classes for production as well as mocks for testing. However, I can't figure out what the correct syntax is. Interface types are eliminated from the transpiled code, thus the error. interfaces. You could write it for vanilla js project/module or generate it from ts. You need to export the interface from the file in which is defined and import it wherever you want to use it. Made with love and Ruby on Rails. Hi there and thanks for reading! Some people like them because then you don't need so many imports. It looks like the issue is that the typename can't be used as a key in Aurelia (or I just don't know how to declare it correctly). If your objects are one-off constants (like an application-wide settings object), you may not need to write an interface at all. How should we do boxplots with small samples? The declaration file acts as an interface with other Javascript files so that they do not need to be re-written in typescript while still getting the benefits of having some parts of the code base be typed.
What does that actually mean though? I presume I'm misunderstanding something about TS/JS constructors and type names. Example: ISomeInterface, ESomeEnum, TSomeType. TypeScript is quite happy to infer the types of object literals. If you have a Foobar interface, what should be the name of the file? Mostly the former though. Promises are supported by unwrapping Promise