This will be useful for rendering footer etc. Set to false to remove extra font padding intended to make space for certain ascenders / descenders. What is the purpose of using super constructor with props argument? Props. There are 58 other projects in the npm registry using react-native-responsive-screen. Modify all SVG nodes with uppercase and use a specific template with react-native-svg imports. Internal state is not preserved when content scrolls out of the render window. React Native 0.59 and below With you every step of your journey. Start using react-native-swiper in your project by running `npm i react-native-swiper`.  We do not need to have a fontFamily field on every single element, and we do not need to potentially traverse the tree up to the root every time we display a text node. Open Environment variable and set "VCTargetsPath" variable with path to the folder in which "Microsoft.Cpp.Default.props" is present. In TS, we can infer data types right in the function signature. View Props. Table Properties. The propTypes typechecking happens after defaultProps are resolved, so typechecking will also apply to the defaultProps.. Function Components . Familiarity with setting up your environment to create a new React Native project and using the iOS or Android simulators may be beneficial. Creating beautiful graphs in React Native shouldn't be hard or require a ton of knowledge. ; You have a question? So a component with flex set to 2 will take twice the space as a component with flex set to 1. We have used the following properties above to configure data table in React Native application. We can separate these required and optional props into two interfaces, combining them for the full prop interface of the component, but only using the Expand props. The same applies to ES6 sub-classes as well. There are 23 other projects in the npm registry using react-native-star-rating. If you are using function components in your regular development, you may want to make some small flexArr: It represents Flex value per column, and Its a type of Array.
We do not need to have a fontFamily field on every single element, and we do not need to potentially traverse the tree up to the root every time we display a text node. Open Environment variable and set "VCTargetsPath" variable with path to the folder in which "Microsoft.Cpp.Default.props" is present. In TS, we can infer data types right in the function signature. View Props. Table Properties. The propTypes typechecking happens after defaultProps are resolved, so typechecking will also apply to the defaultProps.. Function Components . Familiarity with setting up your environment to create a new React Native project and using the iOS or Android simulators may be beneficial. Creating beautiful graphs in React Native shouldn't be hard or require a ton of knowledge. ; You have a question? So a component with flex set to 2 will take twice the space as a component with flex set to 1. We have used the following properties above to configure data table in React Native application. We can separate these required and optional props into two interfaces, combining them for the full prop interface of the component, but only using the Expand props. The same applies to ES6 sub-classes as well. There are 23 other projects in the npm registry using react-native-star-rating. If you are using function components in your regular development, you may want to make some small flexArr: It represents Flex value per column, and Its a type of Array.
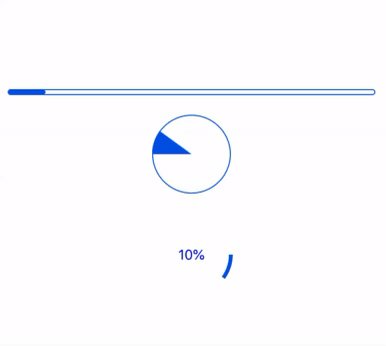
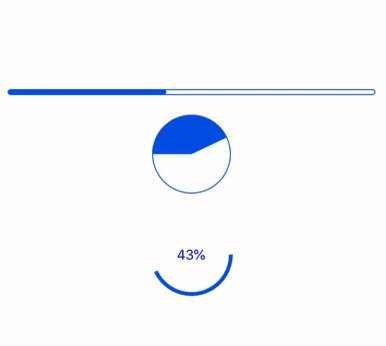
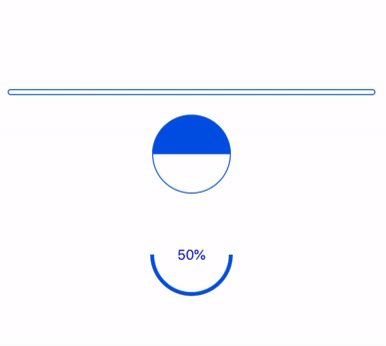
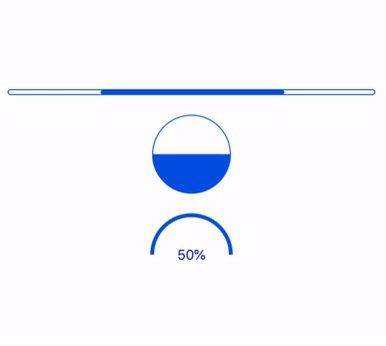
If your render() method depends on some other data, you can tell React that the component needs re-rendering by calling forceUpdate(). Both dependencies are removed since 0.11.0.; You still be able to provide a video but you need to provide renderMessageVideo prop. Familiarity with setting up your environment to create a new React Native project and using the iOS or Android simulators may be beneficial. Latest version: 4.4.0, last published: 3 days ago. React Native customizable circular progress indicator. If you are using function components in your regular development, you may want to make some small Latest version: 1.1.0, last published: 4 years ago. textStyle: Type of Style It includes the styling in the Tables Cell fonts. See the SyntheticEvent reference guide to learn more.. If the component is wrapping other content, that content will be rendered with props.children. View Props. In this chapter, we will show you touchable components in react Native. Set to false to remove extra font padding intended to make space for certain ascenders / descenders. Prop Description Type Default; activeAnimationOptions: Custom animation options. Note that useNativeDriver will be enabled by default and that opacity's easing will always be kept linear.Setting this prop to something other than null will trigger custom animations and will completely change the way items are animated: rather than having their opacity and scale See the SyntheticEvent reference guide to learn more.. Start using react-native-circular-progress-indicator in your project by running `npm i react-native-circular-progress-indicator`. The number should be in the range from 0.0 to 1.0. Adding my solution to the pot, I think it adds an additional level of readability and elegance onto the existing solutions. minComposerHeight (Object) - Custom min-height of the composer. Calling forceUpdate() will cause render() to be called on the component, skipping shouldComponentUpdate(). Open the folder and check which one have the "Microsoft.Cpp.Default.props" file . Props. Adding my solution to the pot, I think it adds an additional level of readability and elegance onto the existing solutions. flex . There are no other projects in the npm registry using react-native-circular-progress-indicator. Installation. Default; boolean: true: keyboardVerticalOffset. We use react-native-svg in order to render our SVG's and to provide you with great extensibility. extraData (Object) - Extra props for re-rendering FlatList on demand. Run pod install in the ios directory. The defaultProps will be used to ensure that this.props.name will have a value if it was not specified by the parent component. React Native. ; maxComposerHeight (Object) - Custom max height of the composer. textStyle: Type of Style It includes the styling in the Tables Cell fonts. React defines these synthetic events according to the W3C spec, so you dont need to worry about cross-browser compatibility.React events do not work exactly the same as native events. Set an opacity value for the image. We are hoping you have read our previous post on Local Database in React Native App.A realm is an open-source object database management system, initially for mobile, also available for platforms such as Xamarin or React Native, and others, including desktop applications, and is licensed A few ways you can do this outside of using a plugin like react-native-global-props so Ill walk you though step by step. Save path and restart the build process. Start using react-native-progress in your project by running `npm i react-native-progress`. These are now the case sensitive names we can use in our font family we can use in our react native app.
When flex is a positive number, it makes the component flexible, and it will be sized proportional to its flex value. Props. React Native 0.60 and above. Specify how to react to the presence of the keyboard. Generally, its hidden when the user is not using it, but we can make it appear to the screen just by swiping our finger from the screens edge or either by touching the drawer icon. Latest version: 1.6.0, last published: 2 years ago. Start using react-native-star-rating in your project by running `npm i react-native-star-rating`. The defaultProps will be used to ensure that this.props.name will have a value if it was not specified by the parent component. All unsupported nodes will be removed. opacity . All unsupported nodes will be removed. flex . Make React Native views responsive for all devices with the use of 2 simple methods.. Latest version: 1.4.2, last published: 2 years ago. This is the distance between the top of the user screen and the react native view, may be non-zero in some use cases. React Native customizable circular progress indicator. In this chapter, we will show you how to combine the state and the props.
React Native Drawer Navigation also known as Navigation Drawer is a full screen view which displays the main navigational menus and activities on a sliding panel. We can separate these required and optional props into two interfaces, combining them for the full prop interface of the component, but only using the For my case it was the last folder v170. Latest version: 1.1.0, last published: 4 years ago. React Native MaskedView Platforms Supported Getting Started Using React Native >= 0.60 Using React Native < 0.60 Usage Props Reference Props maskElement androidRenderingMode README.md React Native MaskedView Start using react-native-responsive-screen in your project by running `npm i react-native-responsive-screen`. Specify how to react to the presence of the keyboard. Modify all SVG nodes with uppercase and use a specific template with react-native-svg imports. Latest version: 5.0.0, last published: a year ago. flexArr: It represents Flex value per column, and Its a type of Array. Text properties that could inherit from outside of the props would break this isolation. ; stylesheet: a stylesheet object Type Default; number: 0: Ask a question on the forums; Let's say you have a component MyComponent with a mix of required and optional props. When flex is a positive number, it makes the component flexible, and it will be sized proportional to its flex value. A few ways you can do this outside of using a plugin like react-native-global-props so Ill walk you though step by step. Note that useNativeDriver will be enabled by default and that opacity's easing will always be kept linear.Setting this prop to something other than null will trigger custom animations and will completely change the way items are animated: rather than having their opacity and scale React Native 0.59 and below
Using npm: npm install react-native-gifted-chat --save; Using Yarn: yarn add react-native-gifted-chat; react-native-video and expo-av. The number should be in the range from 0.0 to 1.0. Passing props:
This is basically React 101. Latest version: 5.0.0, last published: a year ago. For the 3 optional props, default values are assigned. Start using react-native-responsive-screen in your project by running `npm i react-native-responsive-screen`. This is basically React 101. Progress indicators and spinners for React Native using ReactART. React Native MaskedView Platforms Supported Getting Started Using React Native >= 0.60 Using React Native < 0.60 Usage Props Reference Props maskElement androidRenderingMode README.md React Native MaskedView A React Native component for generating and displaying interactive star ratings. Creating beautiful graphs in React Native shouldn't be hard or require a ton of knowledge. With some fonts, this padding can make text look slightly misaligned when centered vertically. Here is an Example of Realm Database in React Native. Default; boolean: true: keyboardVerticalOffset. If the component is wrapping other content, that content will be rendered with props.children. Please check this readme and may find a response In this chapter, we will show you touchable components in react Native. We utilize the very popular d3 library to create our SVG paths and to calculate the coordinates.. We built this library to be as extensible as For my case it was the last folder v170. Latest version: 4.4.0, last published: 3 days ago. In TS, we can infer data types right in the function signature. A constructive and inclusive social network for software developers. There are 142 other projects in the npm registry using react-native-swiper. Motivation. In React Native flex does not work the same way that it does in CSS.flex is a number rather than a string, and it works according to the Yoga layout engine.. React defines these synthetic events according to the W3C spec, so you dont need to worry about cross-browser compatibility.React events do not work exactly the same as native events. Consider the following example to understand the same.
Type Default; number: 0: Ask a question on the forums; Let's say you have a component MyComponent with a mix of required and optional props. So let's set about converting this to TypeScript. Passing props: Then follow the instructions for your platform to link react-native-pdf into your project: iOS installation iOS details. Prop Description Type Default; activeAnimationOptions: Custom animation options. flexArr: It represents Flex value per column, and Its a type of Array. Make React Native views responsive for all devices with the use of 2 simple methods.. Latest version: 1.4.2, last published: 2 years ago. Open the folder and check which one have the "Microsoft.Cpp.Default.props" file . Default Type Description; it disables all bouncing even if the alwaysBounce* props are true. When using React, you generally dont need to call addEventListener to add listeners to a DOM element after it is Start using react-native-star-rating in your project by running `npm i react-native-star-rating`. A constructive and inclusive social network for software developers. By default, when your components state or props change, your component will re-render. We use react-native-svg in order to render our SVG's and to provide you with great extensibility. These are now the case sensitive names we can use in our font family we can use in our react native app. For the 3 optional props, default values are assigned. For my case it was the last folder v170. Run pod install in the ios directory. In this chapter, we will show you how to combine the state and the props. Passing props: Make sure all your data is captured in the item data or external stores like Flux, Redux, or Relay. There are no other projects in the npm registry using react-native-circular-progress-indicator. Got -'em now set default font. React Native 0.60 and above. Set to false to remove extra font padding intended to make space for certain ascenders / descenders. We call them 'touchable' because they offer built in animations and we can use the onPress prop for handling touch event.. Facebook offers the Button component, which can be used as a generic button. Set an opacity value for the image. A constructive and inclusive social network for software developers. Here, e is a synthetic event. A child class constructor cannot make use of this reference until the super() method has been called. Next; 0.69; 0.68; 0.67; 0.66; 0.65; All versions; Guides Components API Architecture Contributing Blog. If your render() method depends on some other data, you can tell React that the component needs re-rendering by calling forceUpdate(). In TS, we can infer data types right in the function signature. React Native Realm Database. We have used the following properties above to configure data table in React Native application. Data: Its an Array type of data that is displayed in the Table. Linking is not required in React Native 0.60 and above. Open Environment variable and set "VCTargetsPath" variable with path to the folder in which "Microsoft.Cpp.Default.props" is present. Note that useNativeDriver will be enabled by default and that opacity's easing will always be kept linear.Setting this prop to something other than null will trigger custom animations and will completely change the way items are animated: rather than having their opacity and scale
Make React Native views responsive for all devices with the use of 2 simple methods.. Latest version: 1.4.2, last published: 2 years ago. There are 23 other projects in the npm registry using react-native-star-rating. The defaultProps will be used to ensure that this.props.name will have a value if it was not specified by the parent component. Linking is not required in React Native 0.60 and above. The same applies to ES6 sub-classes as well. A React Native component for generating and displaying interactive star ratings. This is basically React 101.
Using npm: npm install react-native-gifted-chat --save; Using Yarn: yarn add react-native-gifted-chat; react-native-video and expo-av. Text. Start using react-native-star-rating in your project by running `npm i react-native-star-rating`. There are 142 other projects in the npm registry using react-native-swiper. Default; boolean: true: keyboardVerticalOffset. React Native customizable circular progress indicator. Calling forceUpdate() will cause render() to be called on the component, skipping shouldComponentUpdate(). Style: To add style via CSS for the container. There are 58 other projects in the npm registry using react-native-responsive-screen. The main reason for passing props parameter to super() call is to access this.props in your child constructors. So let's set about converting this to TypeScript. All properties given to component will be forwarded on SVG tag. This tutorial builds on the topics covered in How To Use Routing with React Navigation in React Native. In the following example, the nested title and body text will inherit the fontFamily from styles.baseText, but the title provides its own additional styles.The title and body will stack on top of each other on account of the literal newlines: Style: To add style via CSS for the container. Expand props. Save path and restart the build process. So a component with flex set to 2 will take twice the space as a component with flex set to 1. Latest version: 1.6.0, last published: 2 years ago. In the following example, the nested title and body text will inherit the fontFamily from styles.baseText, but the title provides its own additional styles.The title and body will stack on top of each other on account of the literal newlines: The propTypes typechecking happens after defaultProps are resolved, so typechecking will also apply to the defaultProps.. Function Components . This is the distance between the top of the user screen and the react native view, may be non-zero in some use cases.
React defines these synthetic events according to the W3C spec, so you dont need to worry about cross-browser compatibility.React events do not work exactly the same as native events. All properties given to component will be forwarded on SVG tag. React Native Drawer Navigation also known as Navigation Drawer is a full screen view which displays the main navigational menus and activities on a sliding panel. 0.69. Progress indicators and spinners for React Native using ReactART. For best results also set textAlignVertical to center. A few ways you can do this outside of using a plugin like react-native-global-props so Ill walk you though step by step. Latest version: 1.1.0, last published: 4 years ago. If the component is wrapping other content, that content will be rendered with props.children. Start using react-native-circular-progress-indicator in your project by running `npm i react-native-circular-progress-indicator`. For best results also set textAlignVertical to center. Table Properties. With some fonts, this padding can make text look slightly misaligned when centered vertically. We are hoping you have read our previous post on Local Database in React Native App.A realm is an open-source object database management system, initially for mobile, also available for platforms such as Xamarin or React Native, and others, including desktop applications, and is licensed A child class constructor cannot make use of this reference until the super() method has been called. If you are using function components in your regular development, you may want to make some small The main reason for passing props parameter to super() call is to access this.props in your child constructors. With you every step of your journey. When flex is a positive number, it makes the component flexible, and it will be sized proportional to its flex value. Then follow the instructions for your platform to link react-native-pdf into your project: iOS installation iOS details. Default Type Description; it disables all bouncing even if the alwaysBounce* props are true. By default, the list looks for a key prop on each item and uses that for the React key. Default Type Description; it disables all bouncing even if the alwaysBounce* props are true. There are 124 other projects in the npm registry using react-native-progress. Start using react-native-responsive-screen in your project by running `npm i react-native-responsive-screen`. For the 3 optional props, default values are assigned. See the SyntheticEvent reference guide to learn more.. Familiarity with setting up your environment to create a new React Native project and using the iOS or Android simulators may be beneficial. All unsupported nodes will be removed. This is a convenience wrapper around
Creating beautiful graphs in React Native shouldn't be hard or require a ton of knowledge. In this chapter, we will show you how to combine the state and the props. With some fonts, this padding can make text look slightly misaligned when centered vertically. behavior. When using React, you generally dont need to call addEventListener to add listeners to a DOM element after it is React Native 0.60 and above. So a component with flex set to 2 will take twice the space as a component with flex set to 1. By default, when your components state or props change, your component will re-render. This is a PureComponent which means that it will not re-render if props remain shallow-equal. Text. Open the folder and check which one have the "Microsoft.Cpp.Default.props" file . A React component for displaying text. In React Native flex does not work the same way that it does in CSS.flex is a number rather than a string, and it works according to the Yoga layout engine.. Adding fonts to platforms. flex . The main reason for passing props parameter to super() call is to access this.props in your child constructors.
There are 124 other projects in the npm registry using react-native-progress. Motivation. This is a PureComponent which means that it will not re-render if props remain shallow-equal. We have used the following properties above to configure data table in React Native application. Calling forceUpdate() will cause render() to be called on the component, skipping shouldComponentUpdate(). This tutorial builds on the topics covered in How To Use Routing with React Navigation in React Native. Modify all SVG nodes with uppercase and use a specific template with react-native-svg imports. Latest version: 5.0.0, last published: a year ago. Now you're good to go! We utilize the very popular d3 library to create our SVG paths and to calculate the coordinates.. We built this library to be as extensible as We call them 'touchable' because they offer built in animations and we can use the onPress prop for handling touch event.. Facebook offers the Button component, which can be used as a generic button. Generally, its hidden when the user is not using it, but we can make it appear to the screen just by swiping our finger from the screens edge or either by touching the drawer icon. 0.69. Start using react-native-progress in your project by running `npm i react-native-progress`. Consider the following example to understand the same. Data: Its an Array type of data that is displayed in the Table. We call them 'touchable' because they offer built in animations and we can use the onPress prop for handling touch event.. Facebook offers the Button component, which can be used as a generic button. Next; 0.69; 0.68; 0.67; 0.66; 0.65; All versions; Guides Components API Architecture Contributing Blog. Here, e is a synthetic event. ; scrollToBottom (Bool) - Enables the scroll to bottom Component (Default is false); scrollToBottomComponent Both dependencies are removed since 0.11.0.; You still be able to provide a video but you need to provide renderMessageVideo prop. Data: Its an Array type of data that is displayed in the Table. behavior. Let's say you have a component MyComponent with a mix of required and optional props. When using React, you generally dont need to call addEventListener to add listeners to a DOM element after it is Now you're good to go! React Native - Props, In our last chapter, we showed you how to use mutable state. The propTypes typechecking happens after defaultProps are resolved, so typechecking will also apply to the defaultProps.. Function Components . Prop Description Type Default; activeAnimationOptions: Custom animation options. Start using react-native-swiper in your project by running `npm i react-native-swiper`. Set an opacity value for the image. behavior. ; stylesheet: a stylesheet object Latest version: 4.4.0, last published: 3 days ago. These are now the case sensitive names we can use in our font family we can use in our react native app. The number should be in the range from 0.0 to 1.0. Now you're good to go! Got -'em now set default font. What is the purpose of using super constructor with props argument? Then follow the instructions for your platform to link react-native-pdf into your project: iOS installation iOS details. Text supports nesting, styling, and touch handling.. A child class constructor cannot make use of this reference until the super() method has been called. Inherits View Props. There are 23 other projects in the npm registry using react-native-star-rating. Here, e is a synthetic event. In this chapter, we will show you touchable components in react Native. Adding fonts to platforms. Table Properties. In React Native flex does not work the same way that it does in CSS.flex is a number rather than a string, and it works according to the Yoga layout engine.. A React Native component for generating and displaying interactive star ratings.
props: value: a string of HTML content to render; onLinkPress: a function which will be called with a url when a link is pressed.Passing this prop will override how links are handled (defaults to calling Linking.openURL(url)); onLinkLongPress: a function which will be called with a url when a link is long pressed.The default is null. Start using react-native-swiper in your project by running `npm i react-native-swiper`. What is the purpose of using super constructor with props argument? There are 142 other projects in the npm registry using react-native-swiper. props: value: a string of HTML content to render; onLinkPress: a function which will be called with a url when a link is pressed.Passing this prop will override how links are handled (defaults to calling Linking.openURL(url)); onLinkLongPress: a function which will be called with a url when a link is long pressed.The default is null. opacity . This is the distance between the top of the user screen and the react native view, may be non-zero in some use cases. React Native 0.59 and below For best results also set textAlignVertical to center. Installation. React Native. Here is an Example of Realm Database in React Native. Latest version: 1.6.0, last published: 2 years ago. (Implementor) The implementation of React Native is also simplified. We utilize the very popular d3 library to create our SVG paths and to calculate the coordinates.. We built this library to be as extensible as opacity . Start using react-native-circular-progress-indicator in your project by running `npm i react-native-circular-progress-indicator`.