Don't take our word for it; see what our customers have to say about dotCMS. The element not only contains the color in text variant, but also shows a dot representing the defined color to quickly see how it looks. To create paragraphs in Markdown, use one or more lines of consecutive text followed by one or more blank lines. ", #> [2] "A force equal to that would move the earth. #> > These coins will be needed to pay his debt. See how versatile Github's Markdown can be. [1] The wide road shimmered in the hot sun. Markdown: Syntax highlighting for code in text. Connect and share knowledge within a single location that is structured and easy to search. Need more? these tasks list are rendered as check boxes, sometimes even interactable. Instead of link text, we have an image description. How to respect your users and still monitor performance, Let's use the navigator to shake your device, Using WaveNet to add speech synthesis for articles, How to validate your web app - and create an Android app from it, Taking a look at a new aspect in UI design, The interdisciplinary field of natural patterns in digital computation, How to be more creative by being more systematic, Why coding is more than the stringing together of symbols, How to use a custom domain for Firebase Functions, Using the latest from machine learning and some clever caching, Formen, Chancen und Nachteile von Open Science, How to install Netgear's AC600 drivers on Ubuntu, How to design a copy-to-clipboard action in your UX, Mobile Webkit's handling of 100vh might need more attention, How to move to a new flat when you're working up to 12 hours a day, The complete IntelliJ-suite is available for Apple's M-processors, How to keep everyone and everything in sync, The Gmail-extension to automatically find free meetings. Simply put a plain text describing your shortcut between two -elements and Github will render it correctly.
I couldn't find a fast way to make it work for github commenting sorry that i could not help. In each section of this vignette, the GFM spec is quoted first and followed by gluedown function usage.
The contents of the paragraph are the result of parsing the paragraphs raw content as inlines. Some blocks (like block quotes and list items) contain other blocks; others (like headings and paragraphs) contain inline contenttext, links, emphasized text, images, code spans, and so on. Indent it 8 spaces from the list item it applies to, For example, if the list item is part of a, Begin each row of the table with a pipe (. The difference between hard line breaks, soft line breaks, paragraphs, and regular text can be confusing.
Announcing the Stacks Editor Beta release!
The heading level is equal to the number of # characters in the opening sequence. No further non-whitespace characters may occur on the line. Lists are meta-containers for list items.
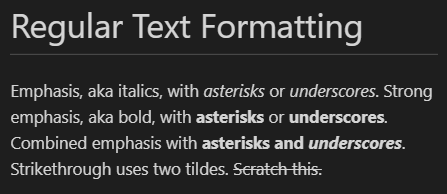
A force equal to that would move the earth. When you use Markdown in dotCMS, dotCMS automatically applies standard styling to your Markdown-formatted text based on a pre-defined style sheet that ships with dotCMS. In section 6.12 and 6.13 you can compare the output of md_paragraph() with the other line break functions.  Note: Although you may wish to line up the pipes between each column for ease of reading, it isn't required (see the second example below). ", #> [3] "Breathe deep and smell the piny air.
Note: Although you may wish to line up the pipes between each column for ease of reading, it isn't required (see the second example below). ", #> [3] "Breathe deep and smell the piny air.
Download a single folder or directory from a GitHub repo. On GitHub (in README.md files, issues, or comments, etc.) Rake the rubbish up and then burn it. You may also use text formatting characters within text which is being formatted in another way (such as creating italic text within a block of bold text), by simply using the appropriate formatting characters on a portion of the enclosed text. Markdown allows you to write using an easy-to-read, easy-to-write plain text format, which then converts to valid HTML for viewing on dotCMS. For example, if you create two lists (using the Markdown asterisk notation) with a blank line between them, the Markdown parser will automatically join them into a single list. You can see how both hard line and soft line breaks are different from the paragraphs as created using md_paragraph(). Any ASCII punctuation character may be backslash-escaped Escaped characters are treated as regular characters and do not have their usual Markdown meanings: If you want to display markdown syntax without rendering as the corresponding HTML tags, md_escape() can prepend a backslash (actually, two) before every ASCII punctuation character. Create personalized experiences that attract and empower customers.
Breathe deep and smell the piny air. "Selected/commanded," "indicated," what's the third word? Lets stay a little longer with known HTML-tags and take a look at the details and summary element. #> > Breathe deep and smell the piny air. The functions let users adjust the which list item markets are used, but all the options are rendered as the same
- or
- tags in the rendered .html file. [2] A force equal to that would move the earth. [3] Breathe deep and smell the piny air.
 You do not need a blank line before the first list item (though it may help readability). To create a multiple line code block within a list (indented appropriately for the level of the list item it applies to): To create an inline link, wrap the link text in brackets ([ ]), followed immediately by the link (href) in parentheses (( )). Welcome.
You do not need a blank line before the first list item (though it may help readability). To create a multiple line code block within a list (indented appropriately for the level of the list item it applies to): To create an inline link, wrap the link text in brackets ([ ]), followed immediately by the link (href) in parentheses (( )). Welcome.
no asterisk or number) to the line. Important: You can not use Velocity code anywhere within your Markdown-formatted document. The man feature of md_fence() is the ability to specify the info string which defines the code language used to highlight syntax. Please go to http://demo.dotcms.com to try out dotCMS for yourself. To create a blockquote, place a greater than symbol (>) at the beginning of a line. This allows you to use Markdown for the majority of your formatting, but also use HTML tags for more advanced formatting which. We can think of a document as a sequence of blocksstructural elements like paragraphs, block quotations, lists, headings, rules, and code blocks. i've tried it just now on github issues.  An indented code block is composed of one or more indented chunks separated by blank lines. GitHub comments, wikis, README.md etc. rev2022.7.21.42639. Provide a centralized place where employees can find everything they're looking for. An indented chunk is a sequence of non-blank lines, each indented four or more spaces. Please see Mixing Markdown with HTML, below. GitHub satanically messing with Markdown - changes 666 to DCLXVI. If the character between the brackets is a whitespace character, the checkbox is unchecked. Seamlessly integrate with today's best-of-breed technologies. However, GitHub Pages uses Jekyll and by extension kramdown where you can use: P.S. Lets take a look! #> * [x] Breathe deep and smell the piny air.
An indented code block is composed of one or more indented chunks separated by blank lines. GitHub comments, wikis, README.md etc. rev2022.7.21.42639. Provide a centralized place where employees can find everything they're looking for. An indented chunk is a sequence of non-blank lines, each indented four or more spaces. Please see Mixing Markdown with HTML, below. GitHub satanically messing with Markdown - changes 666 to DCLXVI. If the character between the brackets is a whitespace character, the checkbox is unchecked. Seamlessly integrate with today's best-of-breed technologies. However, GitHub Pages uses Jekyll and by extension kramdown where you can use: P.S. Lets take a look! #> * [x] Breathe deep and smell the piny air.
As in HTML, a details element is collapsable and hides information (the details summary) until a user opens the details view. The md_text() function is a catch-all wrapper around glue::as_glue() with simply converts any character string into a glue object, which when used in an .Rmd. We can create thematic breaks with the md_rule() function, which allows users to define the type and number of valid characters to use. To learn more, see our tips on writing great answers. Here's an idea: why don't we take SuperiorProject and turn it into **Reasonable**Project. When rendered, the task list item marker is replaced with a semantic checkbox element; in an HTML output, this would be an element. We can divide blocks into two types: container blocks, which can contain other blocks, and leaf blocks, which cannot. Spaces between pipes and cell content are trimmed. The md_reference() function is used to create the link reference definition only, which must then be paired with the same label elsewhere in the document. Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide. The heading for this section was created with md_heading(). #> * [ ] A force equal to that would move the earth. Using the tag , which you may recognize as a standard HTML-tag for describing keyboard shortcuts, is also available for Github Markdown. By appending the programming language directly to the first three backticks, Github Markdown can infer the correct syntax highlighting and improve readability for your code reviews. Inline code syntax highlighting in Jupyter markdown?
This solution doesn't work for me, at least when commenting on github issues.  Everyone must attend the meeting at 5 o'clock 6 o'clock today. [4] These coins will be needed to pay his debt. [5] Rake the rubbish up and then burn it.. Read our whitepapers, product briefs, and industry reports. The md_order() and md_bullet() functions let users display character vectors as list blocks. A bullet list marker is a -, +, or * character. The list items may be separated by any number of blank lines. use GFM, essentially CommonMark with some extensions. For each R code block containing gluedown usage, the raw text is shows as #> comments followed by the rendered HTML version, which is printed using the results='asis' option of the knitr package. A fenced code block begins with a code fence, indented no more than three spaces, The line with the opening code fence may optionally contain some text following the code fence; this is trimmed of leading and trailing whitespace and called the info string. Thanks! The start number of an ordered list is determined by the list number of its initial list item. The wide road shimmered in the hot sun. Register for upcoming webinars or watch previously recorded webinars. GDPR Support | Breathe deep and smell the piny air. nested HTML is interpreted differently), and this is usually undesireable in the context of other rendered Markdown content. I tested in both Gist and a README.md. or )). How do I update or sync a forked repository on GitHub? New markdown users often struggle with knowing exactly how many invisible newlines or spaces are needed to present each line in the way they want. Markdown extensions like this one are optionally supported on different venues. # this new object is a regular character vector, #> [1] "function (x) " "{", #> [3] " rng <- range(x, na.rm = TRUE)" " (x - rng[1])/(rng[2] - rng[1])", #> (x - rng[1])/(rng[2] - rng[1]), #> [cran]: https://cran.r-project.org/ "CRAN Home", #> [tidy]: https://www.tidyverse.org/ "Tidyverse Home". Code highlighting includes both coloring and text formatting (such as bold) to certain keywords and characters as appropriate to the programming language specified. To create a heading, add one or more has marks (#) at the beginning of a line, before your heading text. The content of the code block consists of all subsequent lines, until a closing code fence of the same type as the code block began with (backticks or tildes), and with at least as many backticks or tildes as the opening code fence. The number of hash marks you use will determine the size of the heading. The line break functions below make it easier. That only applies to Jekyll with kramdown. Get your tech brand or product in front of software developers. i've done it with GuitHub flavoured Markdown and github pages, and there it works. A force equal to that would move the earth. A table is an arrangement of data with rows and columns, consisting of a single header row, a delimiter row separating the header from the data, and zero or more data rows. An ordered list marker is a sequence of 19 arabic digits (0-9), followed by either a . Site design / logo 2022 Stack Exchange Inc; user contributions licensed under CC BY-SA. Inlines are parsed sequentially from the beginning of the character stream to the end (left to right, in left-to-right languages). Is a neuron's information processing more complex than a perceptron? You can use the following methods to add blank lines in your Markdown code: For an example, please see the Unordered Lists example, below. The very same is also available in Githubs Markdown.
Everyone must attend the meeting at 5 o'clock 6 o'clock today. [4] These coins will be needed to pay his debt. [5] Rake the rubbish up and then burn it.. Read our whitepapers, product briefs, and industry reports. The md_order() and md_bullet() functions let users display character vectors as list blocks. A bullet list marker is a -, +, or * character. The list items may be separated by any number of blank lines. use GFM, essentially CommonMark with some extensions. For each R code block containing gluedown usage, the raw text is shows as #> comments followed by the rendered HTML version, which is printed using the results='asis' option of the knitr package. A fenced code block begins with a code fence, indented no more than three spaces, The line with the opening code fence may optionally contain some text following the code fence; this is trimmed of leading and trailing whitespace and called the info string. Thanks! The start number of an ordered list is determined by the list number of its initial list item. The wide road shimmered in the hot sun. Register for upcoming webinars or watch previously recorded webinars. GDPR Support | Breathe deep and smell the piny air. nested HTML is interpreted differently), and this is usually undesireable in the context of other rendered Markdown content. I tested in both Gist and a README.md. or )). How do I update or sync a forked repository on GitHub? New markdown users often struggle with knowing exactly how many invisible newlines or spaces are needed to present each line in the way they want. Markdown extensions like this one are optionally supported on different venues. # this new object is a regular character vector, #> [1] "function (x) " "{", #> [3] " rng <- range(x, na.rm = TRUE)" " (x - rng[1])/(rng[2] - rng[1])", #> (x - rng[1])/(rng[2] - rng[1]), #> [cran]: https://cran.r-project.org/ "CRAN Home", #> [tidy]: https://www.tidyverse.org/ "Tidyverse Home". Code highlighting includes both coloring and text formatting (such as bold) to certain keywords and characters as appropriate to the programming language specified. To create a heading, add one or more has marks (#) at the beginning of a line, before your heading text. The content of the code block consists of all subsequent lines, until a closing code fence of the same type as the code block began with (backticks or tildes), and with at least as many backticks or tildes as the opening code fence. The number of hash marks you use will determine the size of the heading. The line break functions below make it easier. That only applies to Jekyll with kramdown. Get your tech brand or product in front of software developers. i've done it with GuitHub flavoured Markdown and github pages, and there it works. A force equal to that would move the earth. A table is an arrangement of data with rows and columns, consisting of a single header row, a delimiter row separating the header from the data, and zero or more data rows. An ordered list marker is a sequence of 19 arabic digits (0-9), followed by either a . Site design / logo 2022 Stack Exchange Inc; user contributions licensed under CC BY-SA. Inlines are parsed sequentially from the beginning of the character stream to the end (left to right, in left-to-right languages). Is a neuron's information processing more complex than a perceptron? You can use the following methods to add blank lines in your Markdown code: For an example, please see the Unordered Lists example, below. The very same is also available in Githubs Markdown.